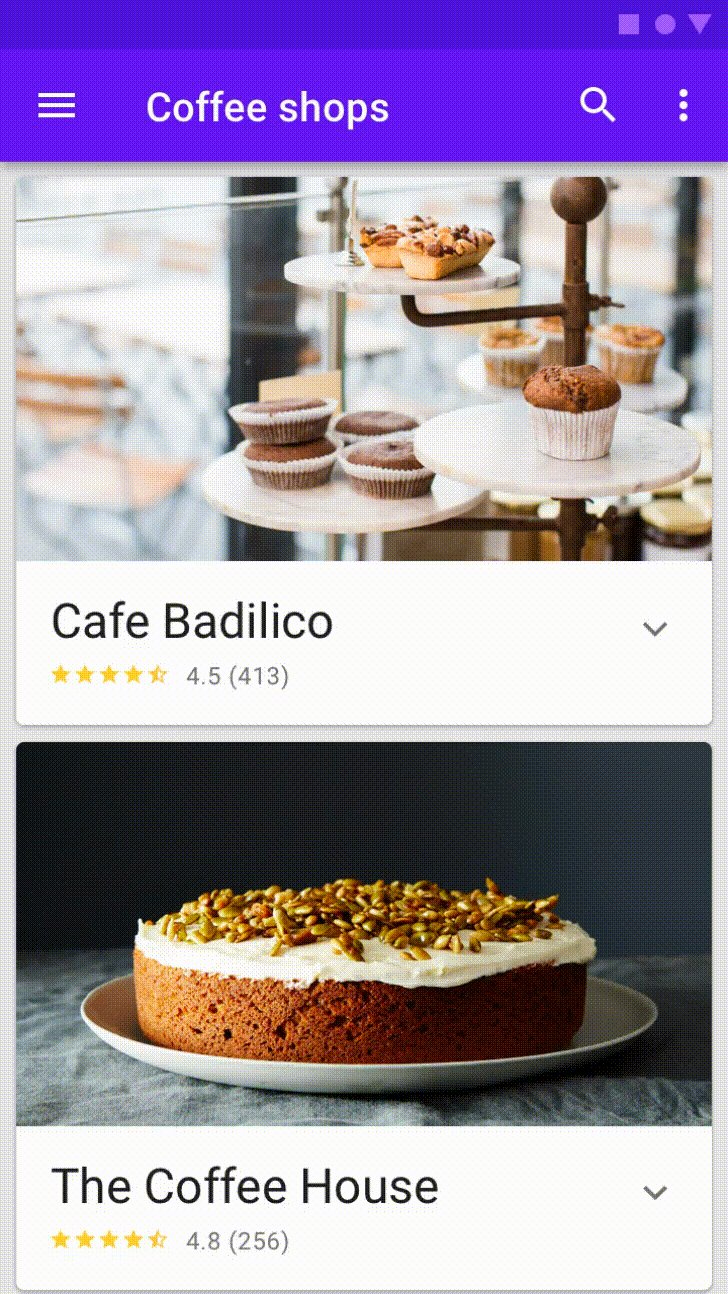
Card 的設計,已經廣泛出現在我們的應用程式中,例如 ig、facebook 等等,是一種元件配置的設計方式,並非只是單純一個元件
Cards - Design 分為下面幾個段落來介紹
Card 是用來顯示單前的主題內容與對應的操作元件組合,所呈現的樣子應該是易於理解的,例如文本對應上的圖像與其他元件的層次,是明顯不同的
除了本體的 container 其他元件都是選擇性配置的,布局會隨著內部元件的大小而改變
每個 Card 都會由許多 Block 區塊組成,像是圖像、內容、標題、操作按鈕區塊等等。這些區塊都是為了 Card 所要傳達的目的所服務,當中可以透過不同的顏色、字體、大小等等,來呈現其層次性
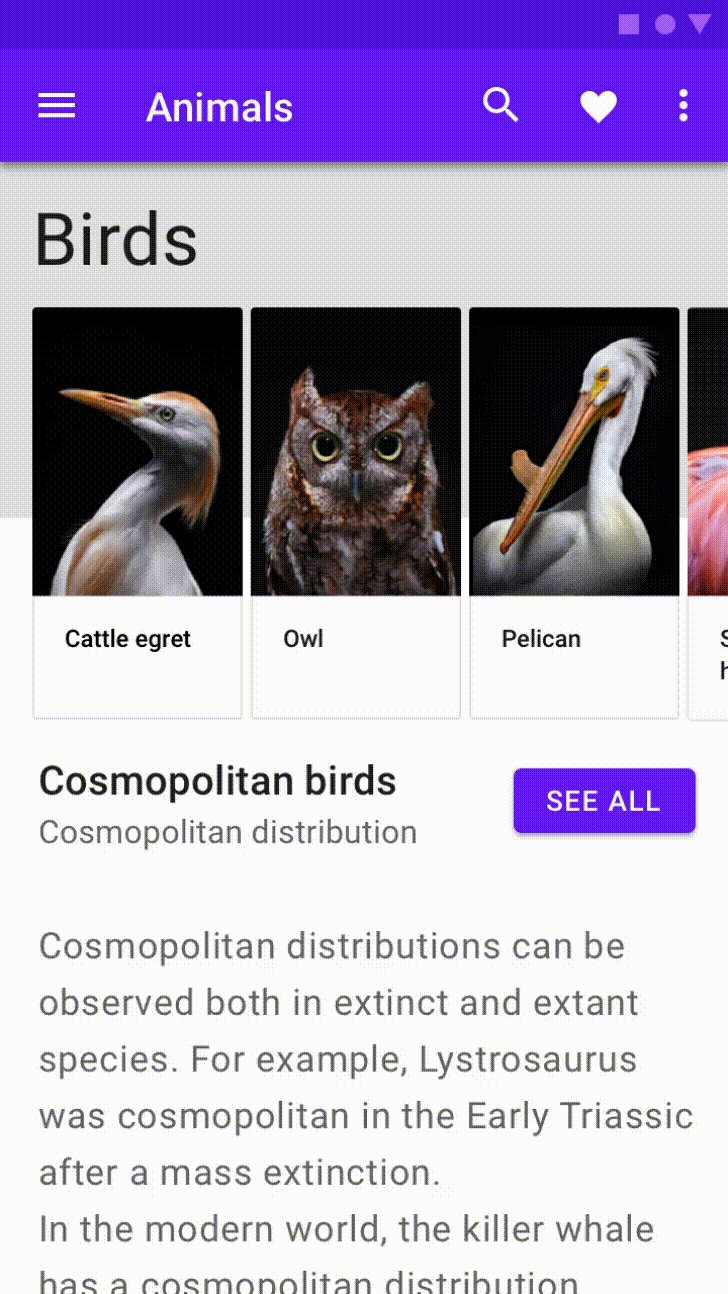
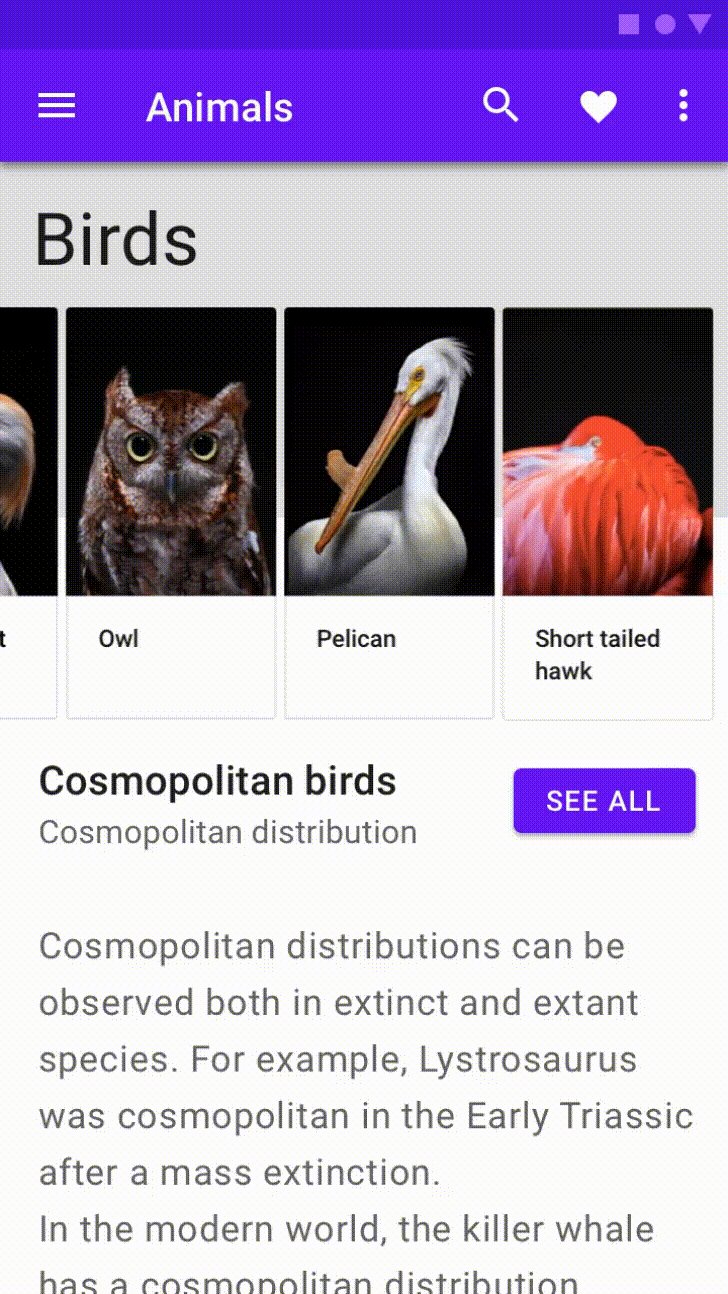
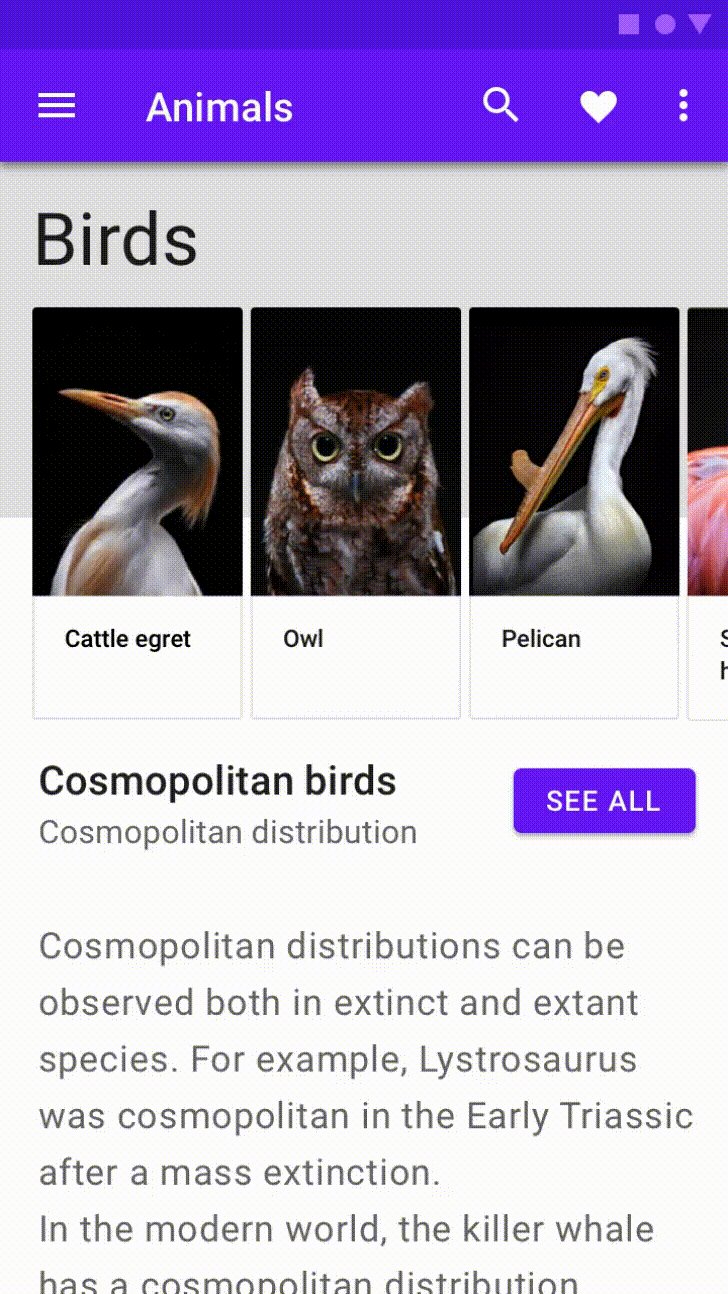
此呈現手法特色在於,每張 Card 沒有明確的邊界與框限。使用的目的在於,告知用戶這些 Card 是一種群組且有相同的元件特性,整體上凸顯出單一特色的畫面,每張 Card 雖然獨立卻來自於同個群組
一個顯式型態的 Card 有框線圍繞,並且是可以點擊的,凸顯其顯眼性
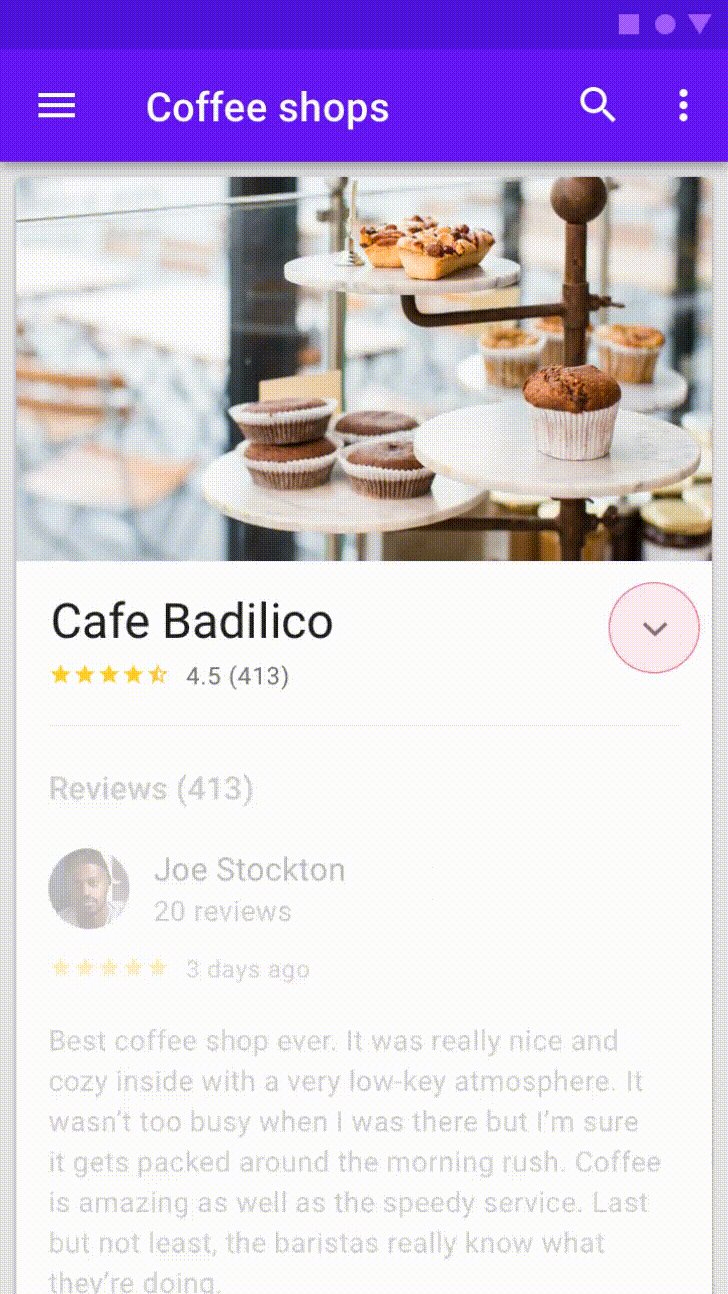
可用來區隔內文、標題或圖像,或是在可擴展的Card當中,用來切割擴展內容
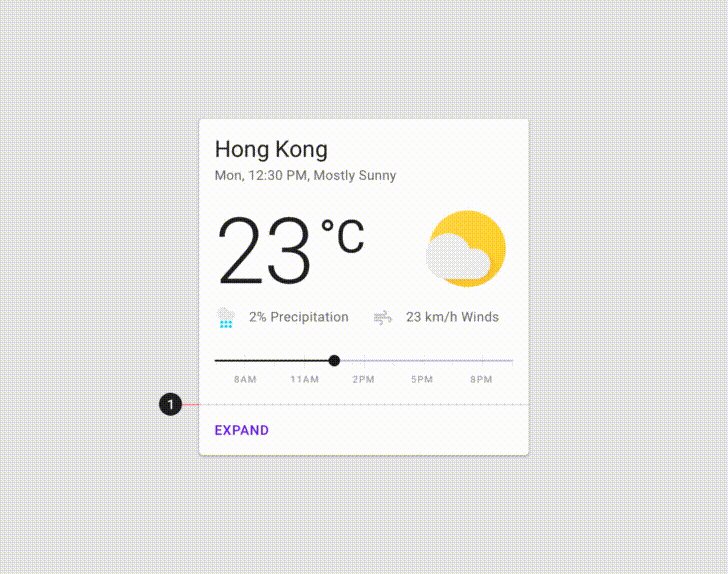
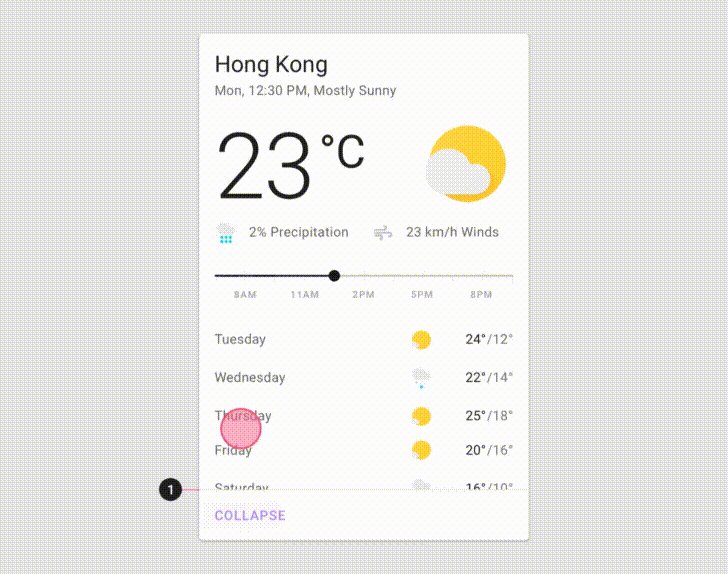
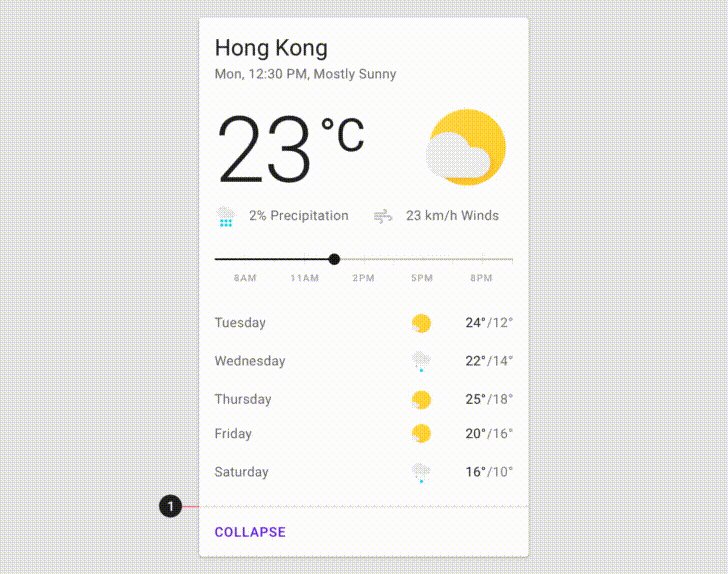
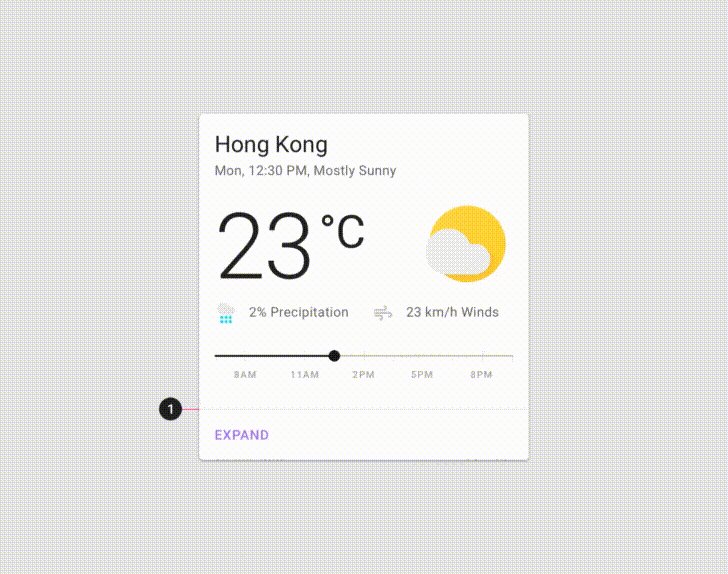
若是要在 Card 中做到收展的動畫,可以透過 divider 來區隔

在過場動畫方面,可使用 container transform 或 expand transform

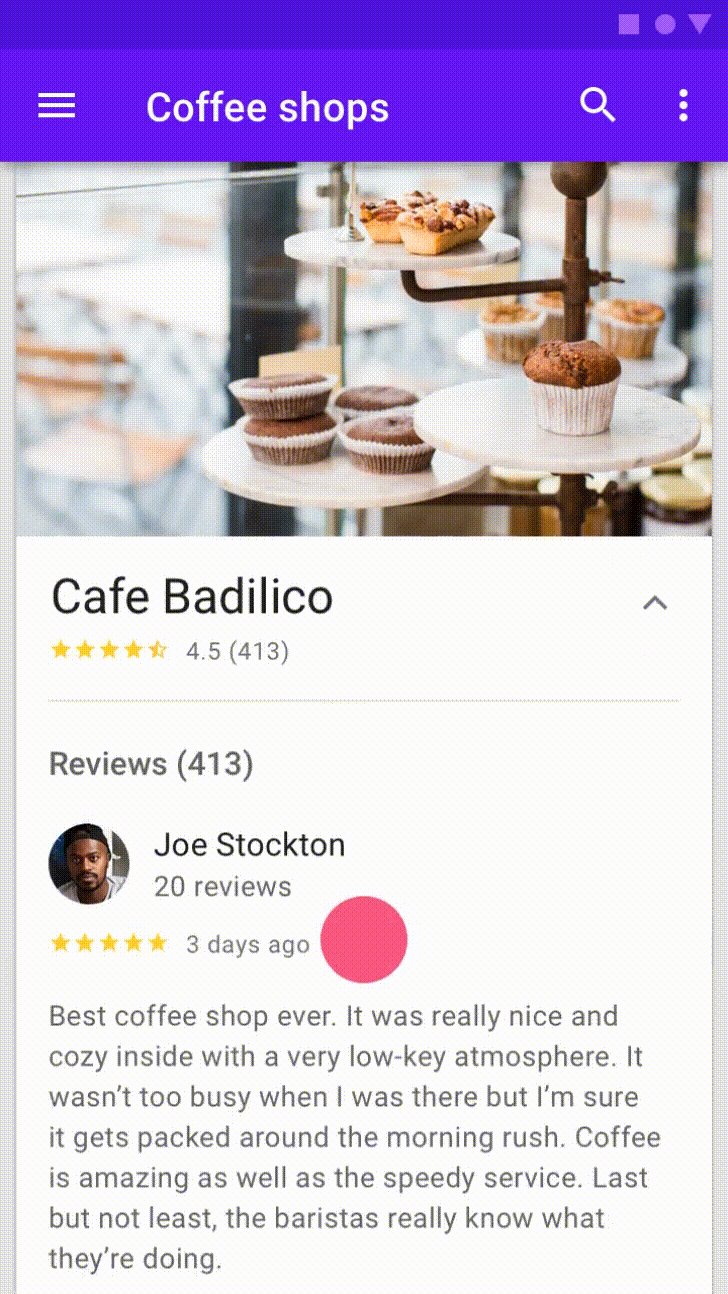
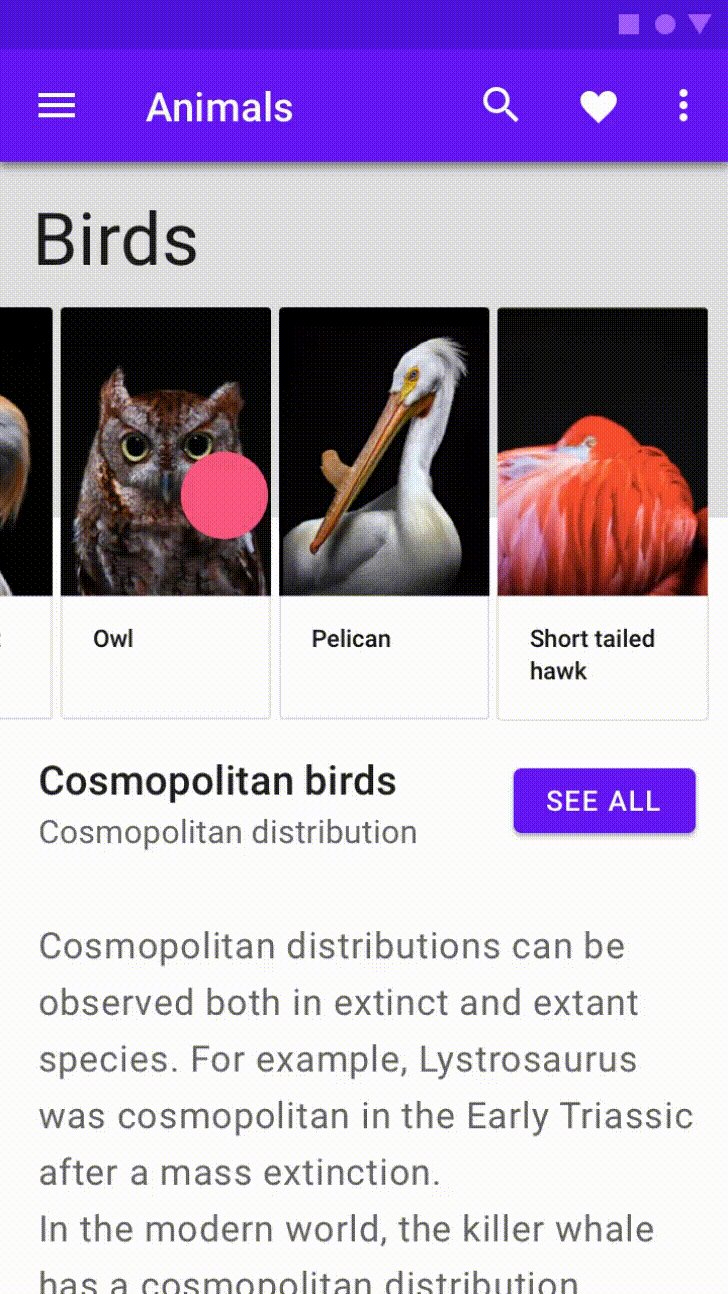
Card 可設置手勢滑動,來呈現出更多細節與功能。手勢方面包含 Swipe、Pick up and Move 或 Scrolling
滑動的使用上,應該是一次滑動整個 Card,不論拖曳 Card 的哪個地方
通常使用在 :

拿起和移動的手勢允許用戶移動和重新排序卡片

設計上應該避免移動後將 Card 重疊在一起

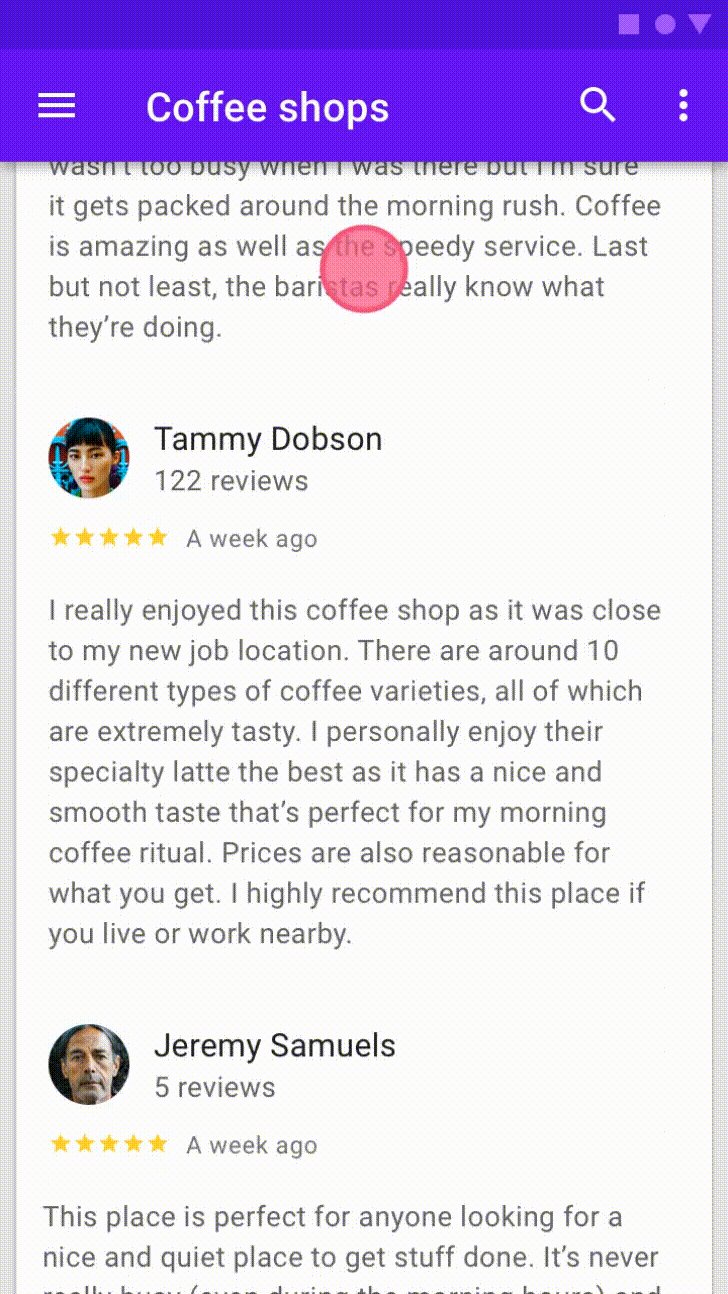
由於內容是整個元件中最核心的一部分,當 Card 被擴展且高度大於整個畫面時,可通過滾動來顯示整體

而在滾動的過程中,不能讓內部被擴展的文本被限制在 container當中滾動,而是要讓整個畫面來呈現並執行滾動。也就是說在設計上,被 expand 的內文在 layout 層級是與 Card 本體相同的,不應該再被 expand 的 container 加上 nestedScroller,應該與外部的元件一起被滾動
Card 的主要 action 就是 Card 本身。通常是畫面中一個大觸摸目標
輔助性的 actions 通常位於 Card 的底部區塊,是由 icon、text 和 其他 UI 元件組成。如果有太多的操作元件要使用,可透過 設置 menu 來收整
包含 Card 一些較為不次要的相關操作。通常位於 Card 的右上角或右下角
UI 的互動元件,可以包含在 Card 中,以允許用戶與 Card 的內容進行互動。 這些元件可以是 Slider、Rate Stars、Chip 或 Button 的形式

在使用多個 Card 的情境下,可以透過不同的排序方式、大小或形狀,來呈現內容。預設情況下,Card 的排版樣式是同個大小、形狀,除非它們被 pick up 或 drag
下面會介紹各種不同的排列方式:Layout、Scannable、Dashboard、Distinction
布局型態下,透過設置不同高度或位置,讓一些特別的內容能被用戶優先注視
例如下面範例中被新加入的 item 會被放在左上方並以不同高度呈現
在此型態的 Card,每個都有一致姓的規格大小與元件,也就會被用戶統一看待。適合應用在讓用戶,檢視同一層級項目的排版
若要在畫面上顯示多個主題和功能,就可以使用 Dashboard 的排版風格
每張卡片都有其代表的功能與目的,所以在大小與元件上的配置也會有所不同
透過設置獨特顏色與大小的Container,突顯每張 Card 的、風格或特性。適合用在顯示不同群組或集合的,例如購物網站的不同種類的商品或活動
Card collection 除了上述的佈局配置外,也能放置在容器中,並在其中滾動。做出類似 banner 的效果

Card 的組合排序可以透過不同條件的篩選,讓用戶能自己在一定的程度上做出喜愛的排序觀看方式。例如讓用戶可以透過日期、標題字母或特定篩選因子,來組合出想要的 Card Collections
Card 在設計上因應內部所使用的元件不同,而有不一樣的排版與配置,Material Design 也整理出幾種常見的設計樣板,關注在將 Card 內部切分為各種區塊,才利於用戶的閱讀體驗,例如:圖檔、標題、內容、按鈕等等。還有在不同情境下所展顯的 Card Collections,這也是在其他 Components 當中從未出現的,因為 Card 被視為一種小型的 ViewGroup 來看待,並非單一元件
